Hyperswitch Web Client is a robust payment solution designed to seamlessly integrate with merchant websites, providing a smooth and efficient payment experience for users. In the realm of web-based payment systems, even the smallest optimizations can lead to significant improvements in conversion rates. Enhancing the performance and user experience of the Hyperswitch Web client is crucial, as these improvements directly impact the overall efficiency and effectiveness of the payment process.
Our primary theme of our Q2 2024 was on Engineering Excellence, and we started off by benchmarking the Hyperswitch Web client to identify key areas for improvement. By meticulously analyzing the performance and user experience, we aimed to enhance the product's overall efficiency through a series of A/B tests.
Why A/B Testing?
A/B testing involves comparing two versions of a web page or product to determine which performs better. In the context of a web client for payments, it means comparing different versions of the payment process to see which one yields higher conversion rates and a better user experience. For our Hyperswitch Web client, we compared versions v0.35.6 and v0.62.6. Version 0.35.6 was live from 2nd April, 2024 to 8th May, 2024, while version 0.62.6 was live from 19th June, 2024 to 30th June, 2024.
Our A/B Testing Dashboard in Grafana leveraged ClickHouse, a high-performance columnar database, as the data source. Following the suit of our India stack from Juspay, ClickHouse was chosen for its ability to handle large volumes of data and provide real-time analytics, making it ideal for our benchmarking needs. The logs sent from the Hyperswitch Web client were processed by ClickHouse, allowing us to gather and analyze extensive metrics. These metrics, collected from all live merchants, provided a comprehensive view of the performance of both versions and highlighted areas needing improvement. Interested to learn more about Juspay's A/B testing experience with clickhouse? Check out this article from Clickhouse.
Optimization Efforts and Impact
Optimizing Wallet Payment Methods:

The bar chart displayed uses color coding to differentiate between the two versions of the Hyperswitch Web client being compared. The green bars represent version A, while the yellow bars represent version B. Each bar indicates the time taken to attempt a payment, with Google Pay and Apple Pay being specifically highlighted. For Google Pay, the time to attempt a payment decreased by approximately 32.2%, from 29.3 seconds in Version A to 19.9 seconds in Version B. For Apple Pay, the time decreased by about 29.9%, from 5.5 seconds in Version A to 3.8 seconds in Version B.
Sounds like a game changer for conversions, right! Here's what we did:
For wallet payment methods like Apple Pay and Google Pay, we made a strategic enhancement to the user experience by leveraging the wallet SDK to collect mandatory billing fields directly. This adjustment meant that essential information such as billing addresses and contact details were gathered seamlessly within the wallet environment, rather than requiring users to input these details through the Hyperswitch Web client.
This optimization significantly streamlined the payment process for users, as it reduced the number of steps and interactions needed to complete a transaction. Consequently, this improvement made subsequent payments quicker and more convenient, effectively reducing the time taken for customers to attempt a payment.
Reducing Time to First Render:

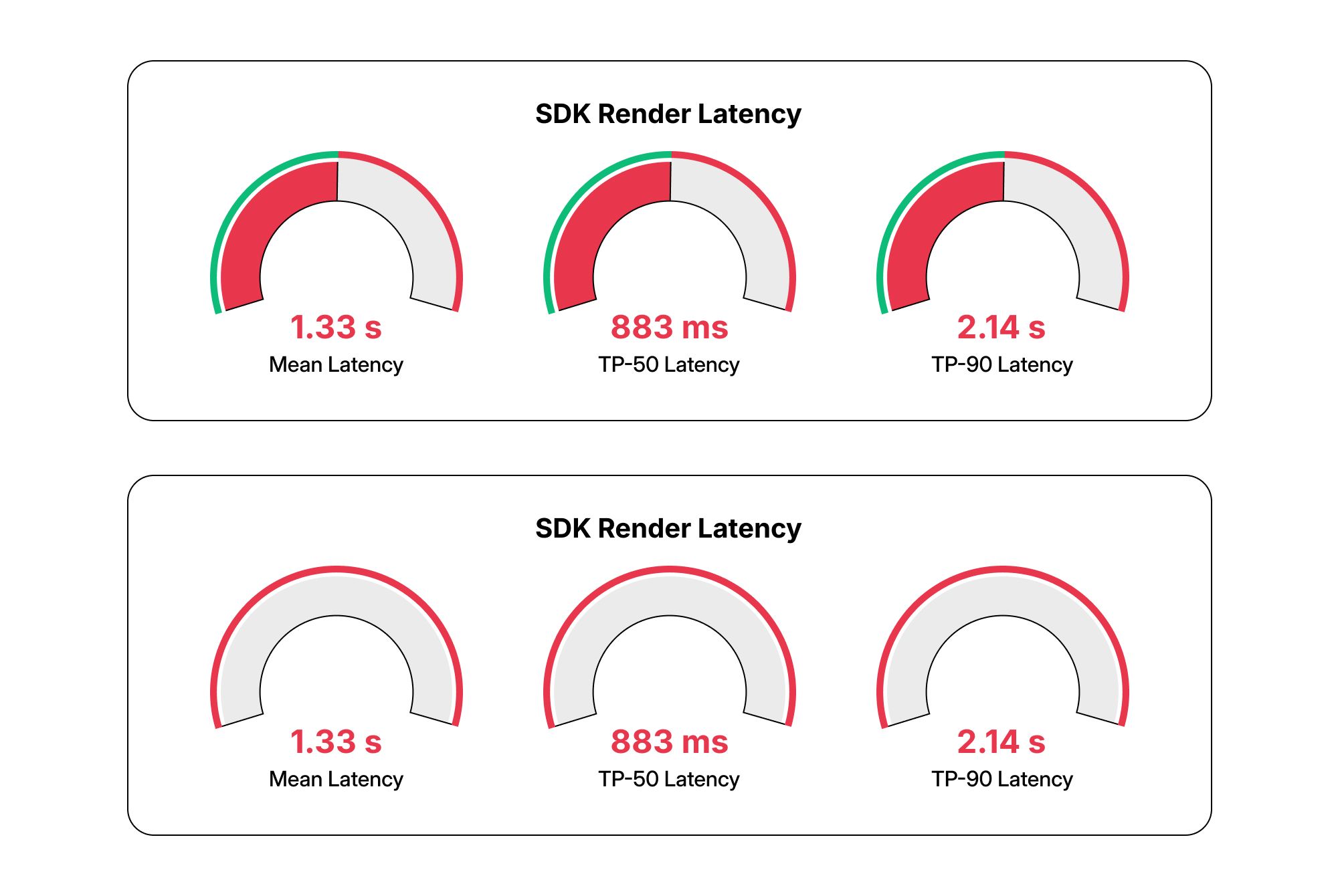
Through targeted bundle size optimization, we achieved a significant reduction in the median time to first render of the Hyperswitch Web client. By implementing lazy loading, we ensured that only the necessary components were loaded initially, deferring the loading of less critical components until they were actually needed. Additionally, we meticulously cleaned up unused JavaScript code, removing redundant and obsolete scripts that were contributing to unnecessary bloat. These combined efforts streamlined the codebase, making it more efficient and faster to load. As a result, we successfully reduced the median time to first render by over 10%, from 883ms to 791ms.
Enhancing Customer Conversion Rates:

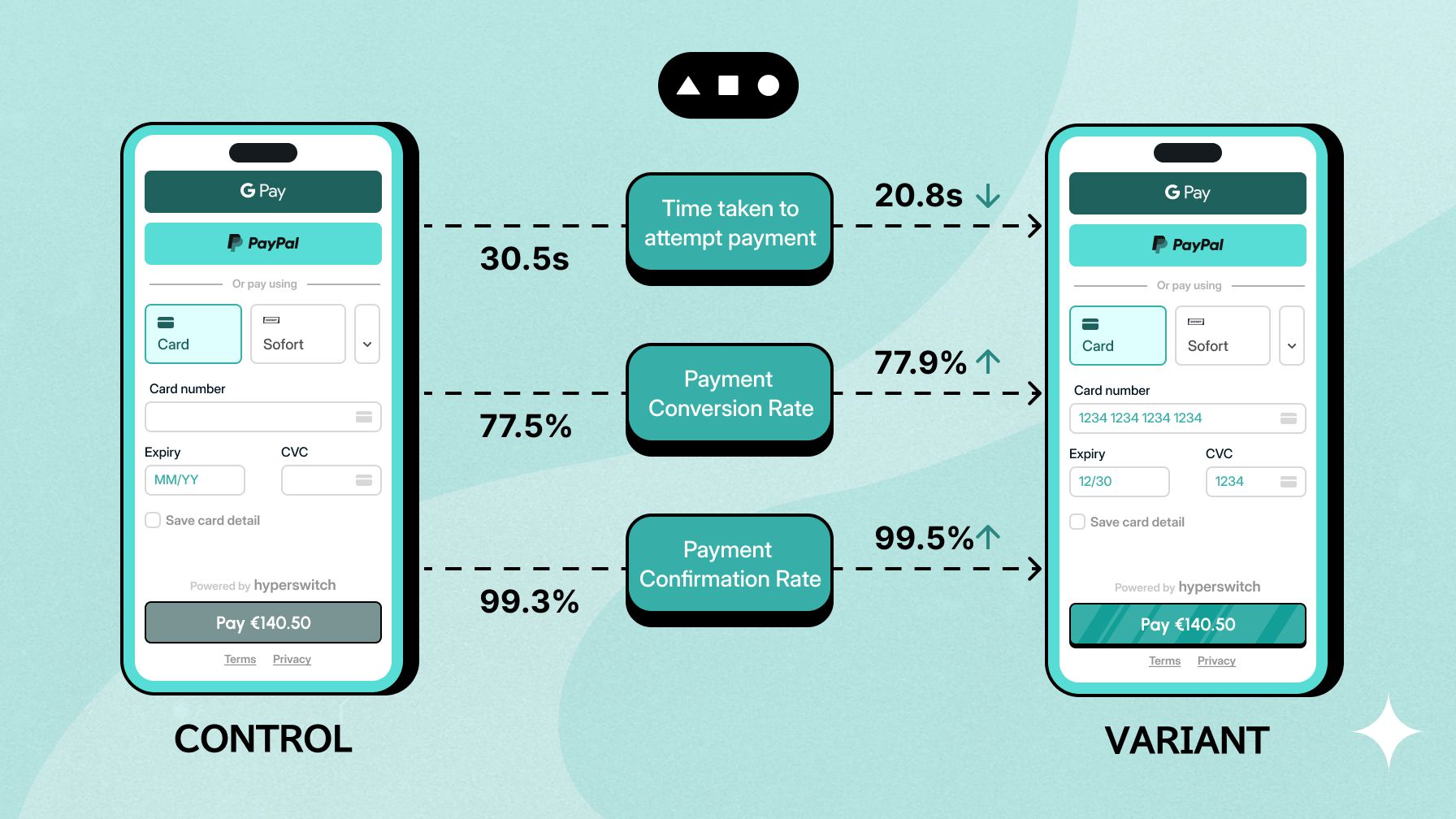
To boost customer conversions, we focused on optimizing the user experience by setting saved payment methods to display by default. This change meant that returning customers could immediately see and select their previously used payment options without having to enter new payment details. By simplifying the process and reducing the number of steps required to complete a transaction, we significantly cut down the time customers needed to attempt a payment, from 30.5 seconds to 20.8 seconds. This streamlined approach not only enhanced the overall user experience but also contributed to a notable increase in conversion rates, which rose from 77.5% to 77.9%.
Eliminating Preflight Requests:

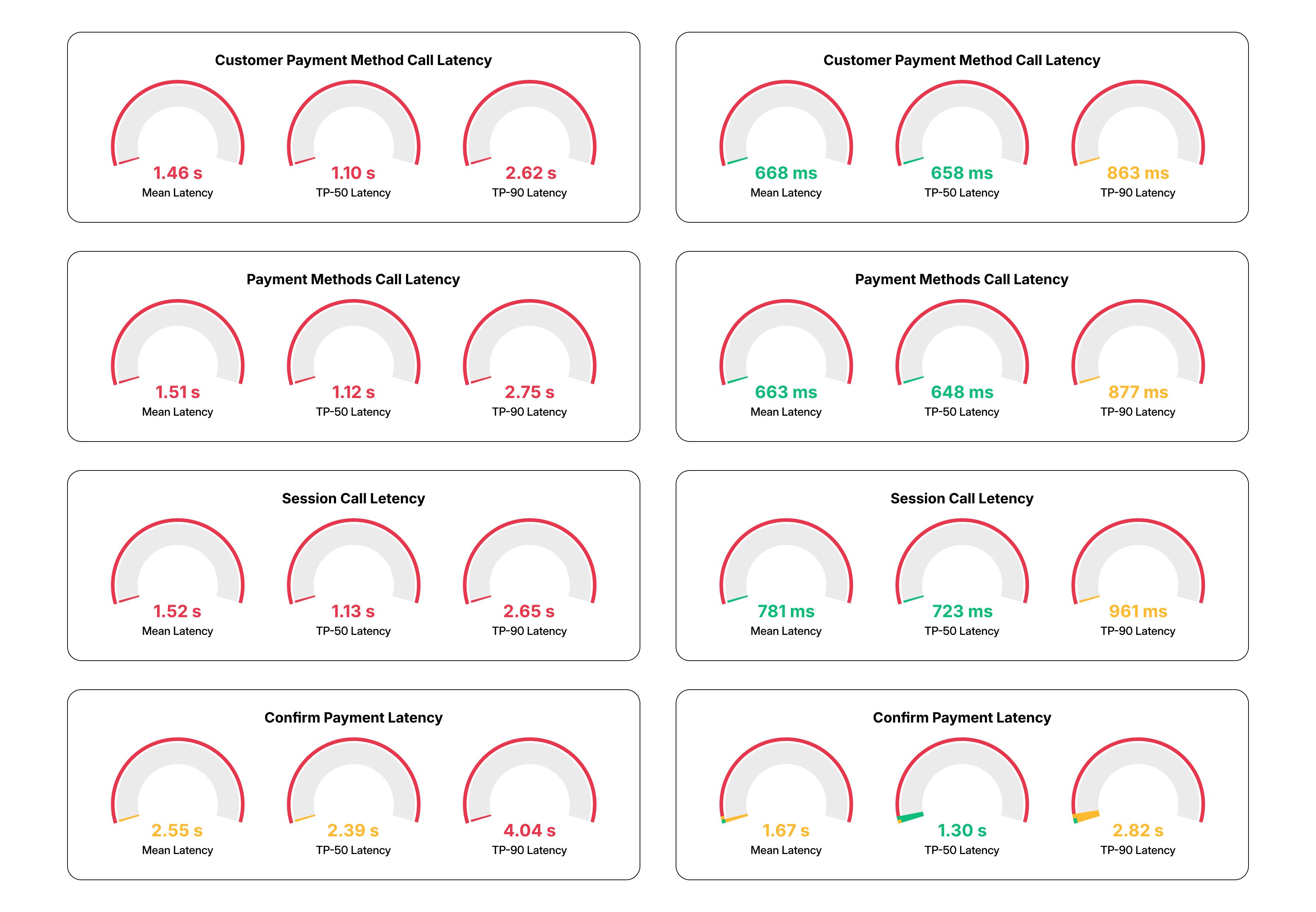
To give some context, our web client uses various API calls to communicate with our servers and perform critical functions. These include fetching customer payment methods, retrieving available payment methods, retrieving session (wallet) tokens, and confirming payments.
Speaking in terms of median latency (TP-50), for Customer Payment Methods Call, the latency decreased by 40.2%. Payment Methods Call saw a latency reduction of 42.1%. Sessions Call experienced a latency decrease of 36.0%. Finally, being the main API responsible for completing the payment, Confirm Payment Call's latency decreased by 45.6%. The API latency improvements are remarkable and substantial.
SOUNDS IMPRESSIVE, right! How did we achieve this? Here's what we did:
We optimized the initiator of API requests by mounting an invisible iframe in the DOM and proxying requests through it. This approach eliminated the need for a preflight request, as the request domain matched the iframe's domain.
Preflight requests are a mechanism implemented by browsers to ensure that cross-origin requests (requests from one domain to another) are made safely. They are part of the Cross-Origin Resource Sharing (CORS) protocol, which is designed to prevent malicious websites from making unauthorized requests to a different domain. This preflight request is an OPTIONS request that asks the server if the actual request is safe to send. The server can respond with headers that specify which origins are allowed and which HTTP methods and headers can be used. Only if the server approves the request can the browser proceed with the actual request.
In our optimization effort, we mounted an invisible iframe in the DOM and proxied the requests through this iframe. Here's why this approach worked to eliminate the need for preflight requests:
- Same-Origin Policy: The iframe was created in the same origin (domain) as the Hyperswitch backend domain. When the web client sends requests through this iframe, the requests appear to come from the same origin as the iframe. Because the origin of the request matches the origin of the resource being accessed, the browser does not consider it a cross-origin request.
- Browser Optimization: Since the requests are no longer cross-origin, the browser does not need to perform the preflight OPTIONS check. This reduces the overhead associated with preflight requests, leading to faster API calls.
By eliminating the need for preflight requests, we significantly reduced the latency of API calls, contributing to improved performance and user experience.
Increasing Payment Success Rates:

Reducing API latencies had a notable impact on the overall performance and reliability of our payment processing system. By eliminating the need for preflight requests through our iframe proxying approach, we decreased the time taken for API calls to complete. This improvement was particularly significant for the Payments Confirm API, a critical endpoint in the transaction flow. With reduced latencies, the API calls were less likely to experience network timeouts or other delays, which in turn minimized the chances of transaction failures. As a result, the success rate of the Payments Confirm API increased from 99.3% to 99.5%.
The optimization efforts on the Hyperswitch Web client underscore the importance of continuous improvement and its profound impact on product growth. By identifying and addressing areas for enhancement, we not only improve retention and conversion rates but also set Hyperswitch apart from its competitors. Our commitment to optimization remains steadfast, and we look forward to sharing more breakthroughs in the future.
Stay tuned for more updates as we continue to push the boundaries of excellence in payment solutions!